Redesign Webseite
Produktfotografie
Webdevelopment mit Wordpress und WooCommerce-Shopsystem
Weingut Aichinger
Webseiten-Redesign inkl. Shopsystem
Die Herausforderung
Das kleine Weingut in Oberösterreich möchte seine Getränke auch online anbieten, da vermehrt Kund:innen, die weiter weg wohnen, per E-Mail bestellen. Wein- und Spirituosenliebhaber:innen aus Deutschland und Österreich können so ihren Einkauf per Mausklick tätigen. Da die Webseite ohnehin bereits seit fast 10 Jahren im gleichen Design auftritt und noch statisch programmiert wurde, bietet sich ein gesamter Relaunch mitsamt Redesign der Seite an. Das Weingut möchte seine Produkte und Bestellungen selbst verwalten können. Es möchte auch weiterhin Newsletter versenden und Gutscheine anbieten können.
1. Requirements Management
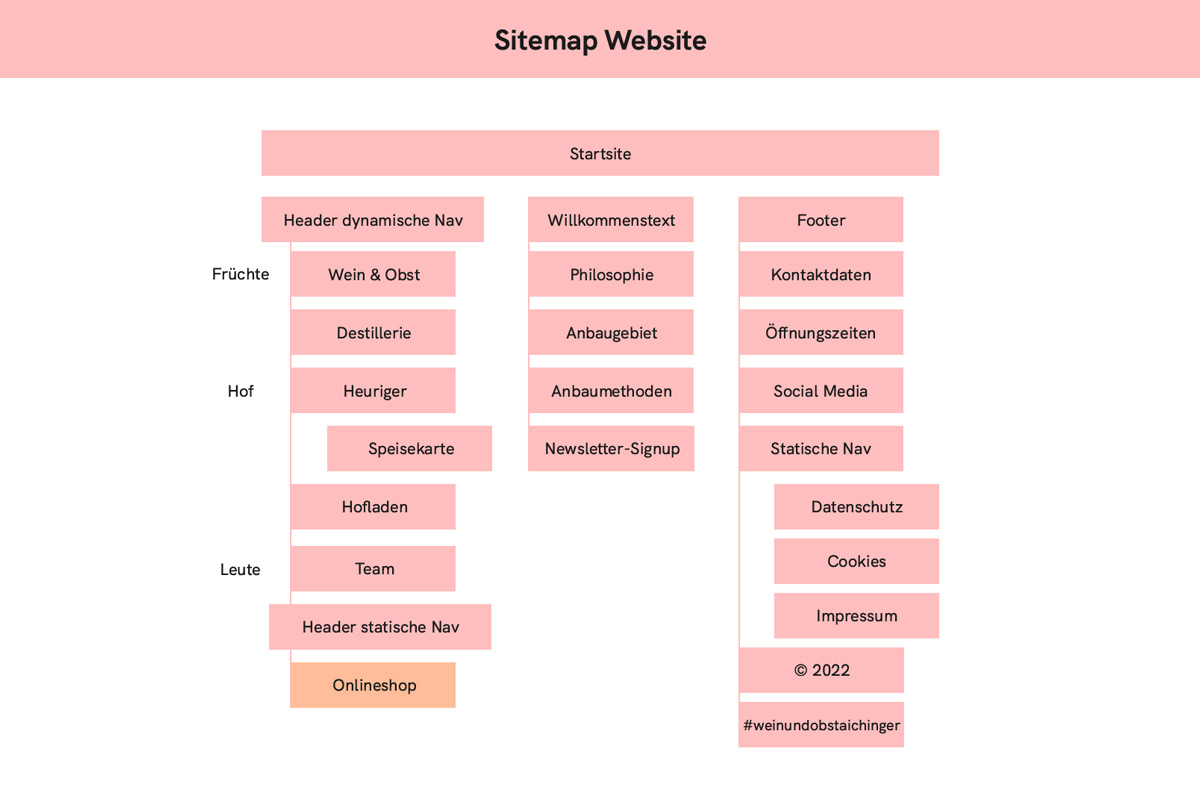
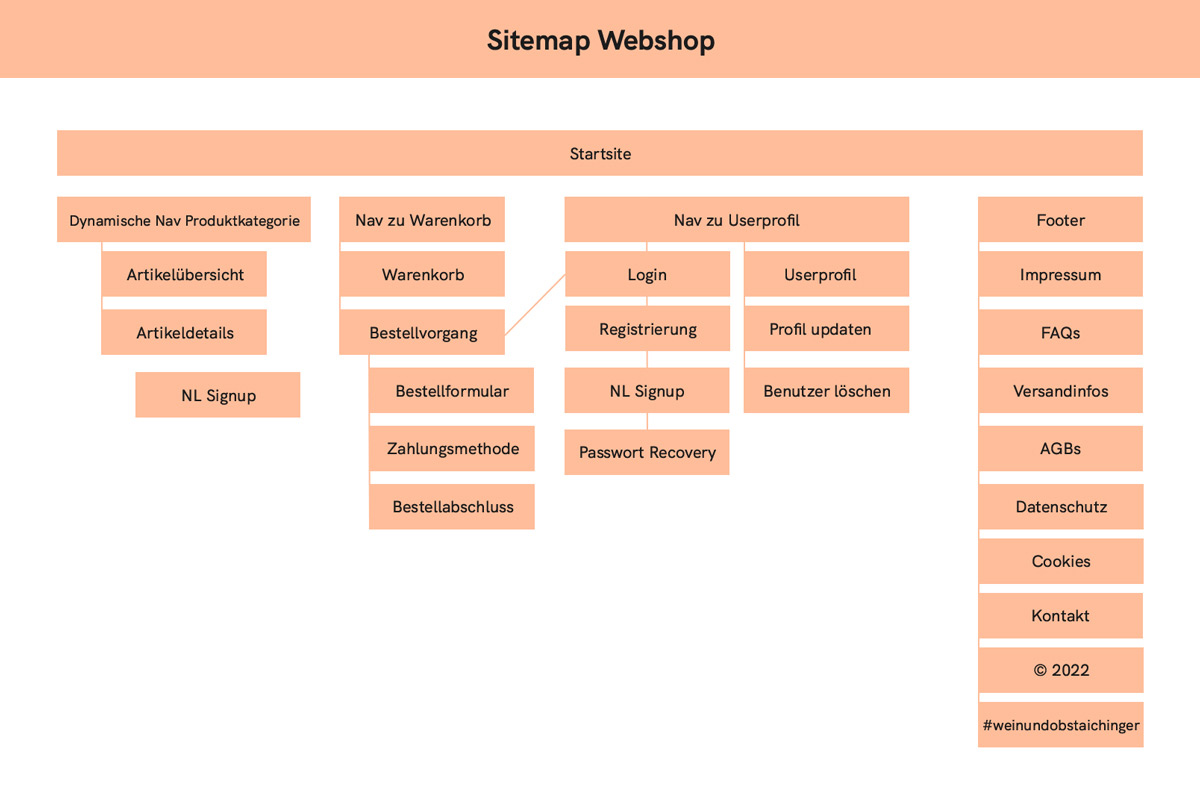
Zu Beginn des Web-Projekts bespreche ich mit den Besitzern die Projektanforderungen und gemeinsam stimmen wir noch einmal alle Funktionen, die die Webseite und der Shop haben sollen, ab. Wir schauen uns auch gemeinsam Beispiel-Webseiten von anderen Onlineshops oder Winzern an und besprechen, was uns dabei gefällt, lassen uns von Zusatzfunktionen inspirieren und formulieren, was die Seite und der Shop braucht und was zu viel wäre. Dabei kommt heraus, dass vor allem eine einfache Benützung im Vordergrund stehen soll. User sollen als Gast bestellen können, es soll keinen Registrierungszwang geben. Die Shopbesitzer sollen automatisch über neue Bestellungen informiert werden und nicht jeden Tag nachschauen müssen. Die Webseite soll weiterhin informieren und Einblick in die Arbeit des Wein- und Obstguts geben. Öffnungszeiten sowie Kontaktmöglichkeiten sollen von allen Seiten gut sichtbar sein. Versandkosten sollen fair und transparent gestaltet werden, … Nach Festlegung aller Anforderungen erstelle ich eine Sitemap für die Webseite und den Onlinestore.

Sitemaps für die neue Webseite und den Onlineshop
2. Anbieter-Auswahl
Bereits zu Beginn des Projekts denken wir an die technische Umsetzung, da diese auch viele Designfragen beeinflussen kann. Beim Vergleich unterschiedlicher Shopsystem-Anbieter spielen vor allem deren Funktionsumfang abgestimmt auf die bereits definierten Anforderungen, Basis-Kosten, Umsetzbarkeit, Usability und langfristige Kosten-Nutzen-Kalkulation eine Rolle. Nach Abwägen aller Faktoren entscheiden wir uns für eine Wordpress-Seite und das dafür entwickelte Shopsystem WooCommerce. Die Einrichtung davon ist zeitintensiver und um einiges komplexer als etwa mit Shopify, bietet aber mehr Flexibilität bei weitaus geringeren wiederkehrenden Fix-Kosten.
3. Wireframes
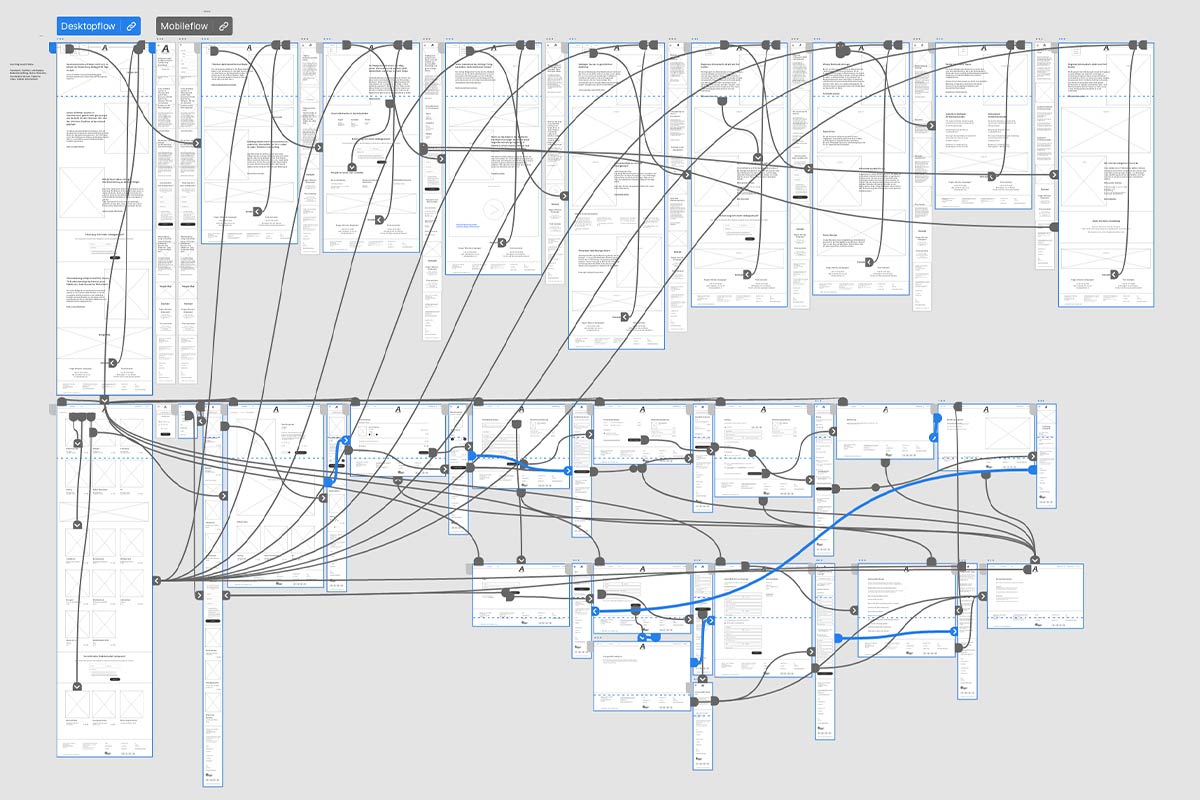
Mit der Klarheit über die technischen Eigenschaften mache ich mich an die Wireframes – das sind die anskizzierten Seiteninhalte. Damit erstelle ich einen sogenannten "Click-Dummy", einen klickbaren Prototypen, mit dem wir bei einer erneuten Besprechung durch die Seite navigieren und gemeinsam überprüfen, ob der Aufbau der Seite intuitiv ist und man beim Benutzen auch alles findet, was es für ein positives Einkaufserlebnis braucht. Dieser erste Prototyp der neuen Seite zeigt uns auch, wo wir welche Inhalte benötigen und wir besprechen, welche davon noch produziert werden sollen und was bereits vorhanden ist. Da ich auch die Texte der Seite verfasse, beinhalten die Wireframes auch erste ernst gemeinte Text-Entwürfe anstatt Blindtext.
Wireframes-Arbeitsdatei im Programm Adobe XD
4. Screen-Design und Design-System
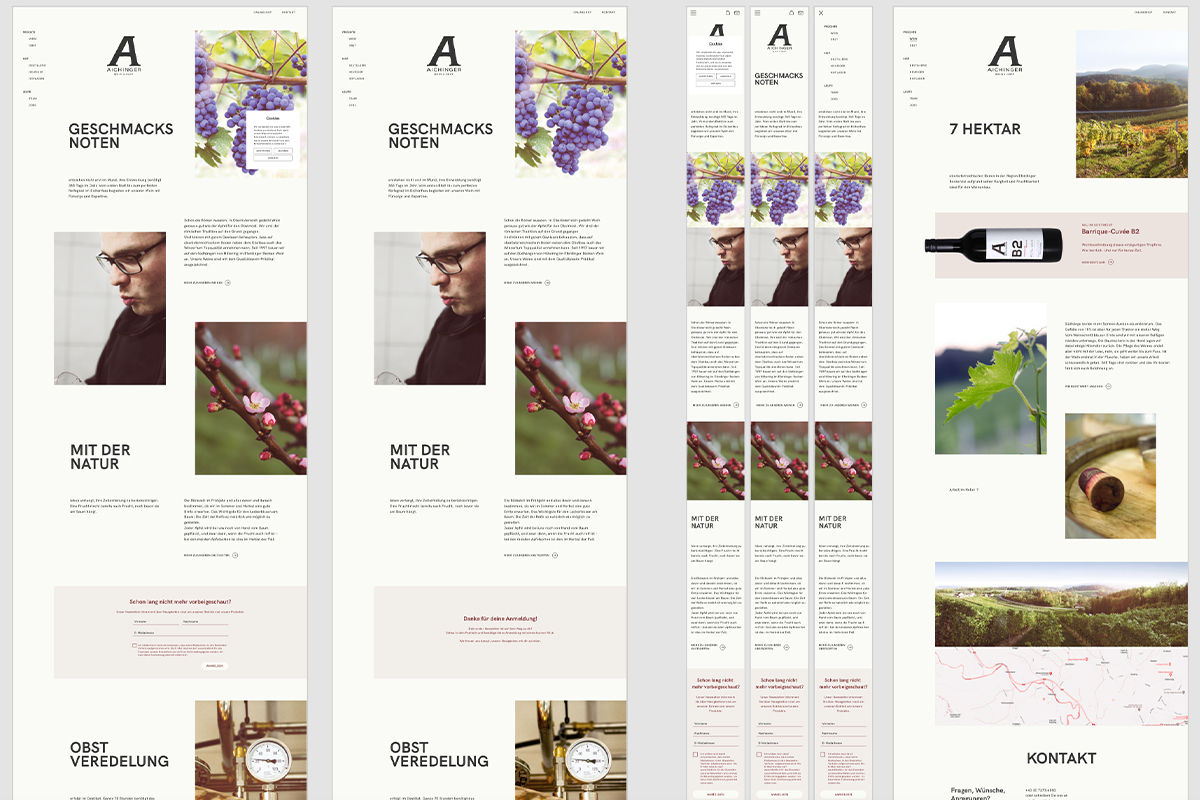
Mithilfe der Wireframes arbeite ich das Design der Webseite aus. Dabei entsteht ein neues Design-System, bestehend aus Farben, Schrifteinsatz, Bedienungselementen, Bild- und Sprachton. Elemente, die zuvor noch unterschiedlich eingesetzt wurden, werden vereinheitlicht, das Gesamtsystem vereinfacht. Dabei ensteht ein Gestaltungsraster, innerhalb dessen die Inhalte gut zusammenspielen.
Design-Entwürfe der neuen Seite

Neue Farben und ihre Abstufungsmöglichkeiten für die Webseite
5. Produktfotografie
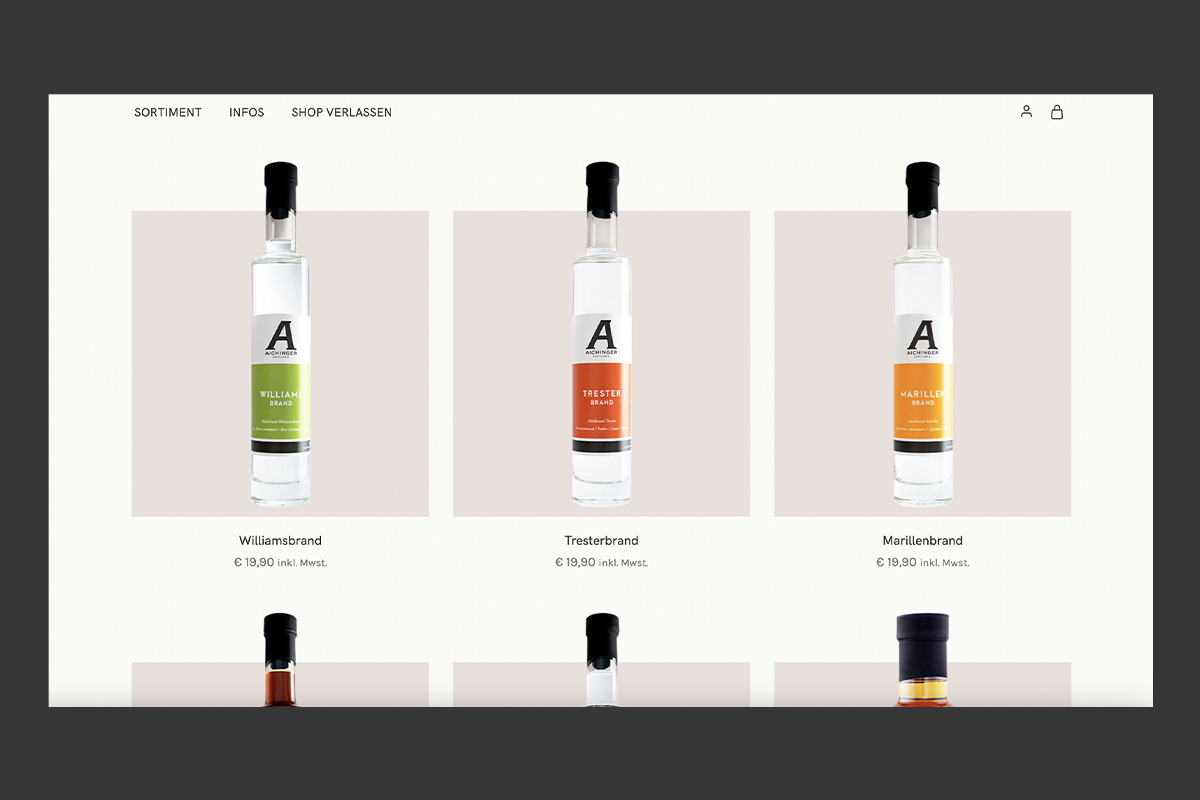
Für die optimale Präsentation der Produkte im Shop benötigt es auch hochwertige Abbildungen dieser. Damit die Produktbilder auch für andere Shops ohne viel Mehraufwand verwendbar sind, entscheiden wir uns für freigestellte Bilder, die auch auf anderen Hintergründen funktionieren.
Produktion der Produktbilder
6. Technische Umsetzung mit Wordpress & WooCommerce
Mit dem neuen Design, dem aufbereiteten Bildmaterial, sowie allen textlichen Inhalten, kann die technische Umsetzung beginnen. Ich arbeite gerne mit dem Content-First-Prinzip. Auch wenn manche Texte noch geändert werden und ein paar wenige Fotos noch produziert werden müssen, steht bereits das Grundgerüst aller Inhalte so weit, dass kleine Änderungen keinen wesentlichen Einfluss mehr aufs Design haben. Die Gestaltung der Seite wird vom Inhalt beeinflusst und nicht umgekehrt. So wird garantiert, dass der Inhalt sich nicht verbiegen oder weichen muss – alles Wesentliche darf Platz finden und sich im Design entfalten. Das Content-First-Prinzip funktioniert nicht bei allen Projekten, bei Webseiten kann ich es aber sehr empfehlen.
Zu Beginn der technischen Umsetzung mache ich mich auf die Suche nach einem sogenannten "Wordpress-Theme", einem vorgefertigten Template, das so gut wie alle Funktionen bereits beinhaltet und mit WooCommerce kompatibel ist. WooCommerce ist ein eigenes kostenfreies umfangreiches Plugin für Wordpress, das das Grundgerüst des Shopsystems darstellt. Es birgt fast alle Funktionen des Stores, weitere Plugins vergrößern den Funktionsumfang. Für komplexe Anforderungen, wie die automatische Rechnungsstellung mit verschiedenen Umsatzsteuer-Prozentsätzen, werden auch Plugins zugekauft.
Das Theme wird mithilfe von CSS ans Design angepasst, für den Aufbau der einzelnen Seiten verwende ich das neue Layout-Tool in Wordpress namens Elementor. Bis zur Entwicklung der Shopfunktionen arbeite ich an der Webseite lokal, das Einrichten der WooCommerce-Funktionen erfordert jedoch eine sichere SSL-Verbindung (verschlüsselter Verbindungsaufbau), weshalb die Seite dafür auf den Server umzieht. Ab diesem Zeitpunkt wird die Webseite im Maintenance-Modus angezeigt. Somit können Besucher:innen der Webseite bereits sehen, dass hier gerade eine neue Online-Präsenz entsteht, die auch einen Onlinestore beinhaltet.

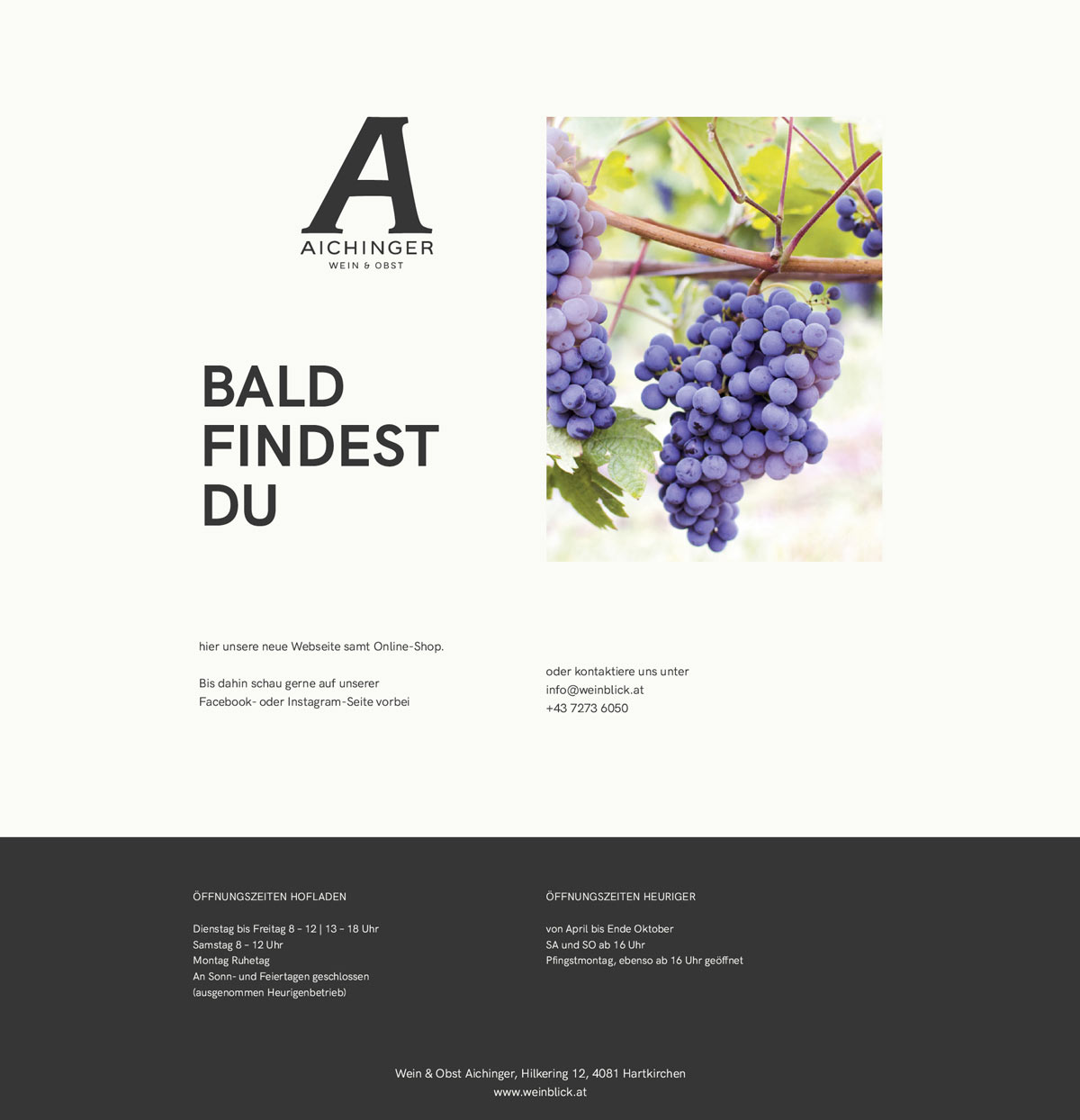
Webseite im Bearbeitungsmodus kurz vor Fertigstellung des Stores
Nun kann auch der Newsletter mittels Mailchimp integriert werden, sodass die Registrierung zum Newsletter über die Webseite möglich bleibt. Da zuvor keine umfangreiche Newsletter-Software verwendet wurde, kümmere ich mich auch um das Template-Design in Mailchimp für zukünftige Newsletter und automatisierte Willkommens-Nachrichten. Zu guter Letzt werden noch alle Produkte in das Shopsystem mit den neuen Fotos, Beschreibungen, Pflichtangaben, Preisen und zugehörigen Versandkosten, die automatisch nach Gewicht berechnet werden, eingepflegt.
7. Seitentests und Probebestellung
Bei der Entwicklung wird die Seite laufend auf neue Funktionen getestet, im Testmodus werden Bestellungen getätigt und Prozesse vereinfacht oder erweitert.
Nach der erfolgreichen Einrichtung aller Zahlungsmethoden, die auch externe Anbieter einschließt, verlassen wir den Testmodus und tätigen eine erste echte Bestellung. Alles funktioniert und die Bestellabwicklung verläuft so unkompliziert wie erwünscht.
Die Webseite besteht den Test auch auf dem Smartphone
8. Workshop:Content-Einpflege und Shop-Verwaltung
Bevor die Seite live gehen kann, treffe ich die neuen Shopbesitzer noch einmal persönlich zu einem kleinen Workshop, in dem ich ihnen die Benutzeroberfläche von Wordpress zur Produkt-Einpflege und Shop-Verwaltung näher bringe. Der komplizierte Entwicklungsaufwand hat sich gelohnt: Die Shop-Verwaltung in Wordpress gestaltet sich als besonders einfach und intuitiv. Hier kann erstmal nichts mehr schief gehen. 
9. Launch
Die Veröffentlichung der Webseite samt E-Commerce-System verläuft ganz unkompliziert: Der Bearbeitungsmodus wird abgeschaltet und die Seite wird sogleich nochmal auf Geschwindigkeit getestet. Das Testergebnis durch ein weiteres Plugin optimiert, kann die Existenz des neuen Online-Shops nun vorwiegend über Social Media kommuniziert werden. Zur Feier der Neueröffnung gibt es einen Gutschein für eine prozentuelle Ermäßigung.
Hier gehts zur Webseite:
www.weinblick.at